1. Генератор виджета.
Воспользуйтесь генератором виджета. Укажите необходимые параметры, скопируйте код, и разместите на вашем сайте
1.2. Самостоятельное подключение.
Чтобы разместить виджет, подключите следующие файлы к вашему сайту
<!-- CSS -->
<link rel="stylesheet" href="https://widget.gocruise.ru/css/app.css">
<link rel="stylesheet" href="https://widget.gocruise.ru/css/themes/dark.css">
<!-- optional theme -->
<!-- JS -->
<script src="https://widget.gocruise.ru/js/app.js"></script>
Виджет встраивается автоматически в месте подключения файла app.js. Для размещения виджета в коде вашего сайта разместите следующий блок
<div id="ces"></div>
2. Параметры.
Для настройки параметров перед подключением виджета необходимо разместить блок
<script> с параметрами. Виджет получает параметры в момент инициализации
из объекта
window.cesSettings
<script>
cesSettings = {
email : 'client@example.ru',
theme: 'dark',
currencies: ['EUR', 'RUB']
}
</script>
2.1. Описание параметров.
| параметр | тип | по-умолчанию | |
|---|---|---|---|
| string | "" | email агентства, на который будут приходить заявки на бронирование морских круизов оформленные через виджет | |
| theme | string | "light" |
Добавляет к контейнеру виджета <div class="ces-app /">
класс ces-theme-<название_темы>.
Доступна темная тема виджета, при подключении соответствующего файла стилей.
|
| currencies | array | "" |
Список валют элемента управления Валюта. По-умолчанию отображает все предоставляемые
сервисом типы валют.
Определяет порядок отображения валют в элементе управления Валюта.
Пример - ["EUR", "RUB"]. Коды валют указываются в ISO 4217.
|
| showResults | bool | false | При установленном параметре - виджет подгружает результаты поиска. Результаты поиска могут быть установлены при помощи адресной строки, если будут установленны некорректные параметры - виджет подгрузит все существующие результаты поиска от текущей даты, что может серьёзно сказаться на производительности виджета. |
3. Подключение пользовательской темы.
Рассмотрим на примере «темы simple»
Для использования другого семейства шрифтов: необходимо подключить файл-соответствующего шрифта к странице:
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,400;0,500;0,700;1,400;1,500;1,700&display=swap"
rel="stylesheet">
Либо в соответствующем файле темы:
@import
url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,400;0,500;0,700;1,400;1,500;1,700&display=swap');
После подключения файла, необходимо определить шрифт для виджета
.ces-app.ces-theme-simple,
.ces-app.ces-theme-simple .ces-search-form__button {
font-family: 'Roboto', sans-serif;
}
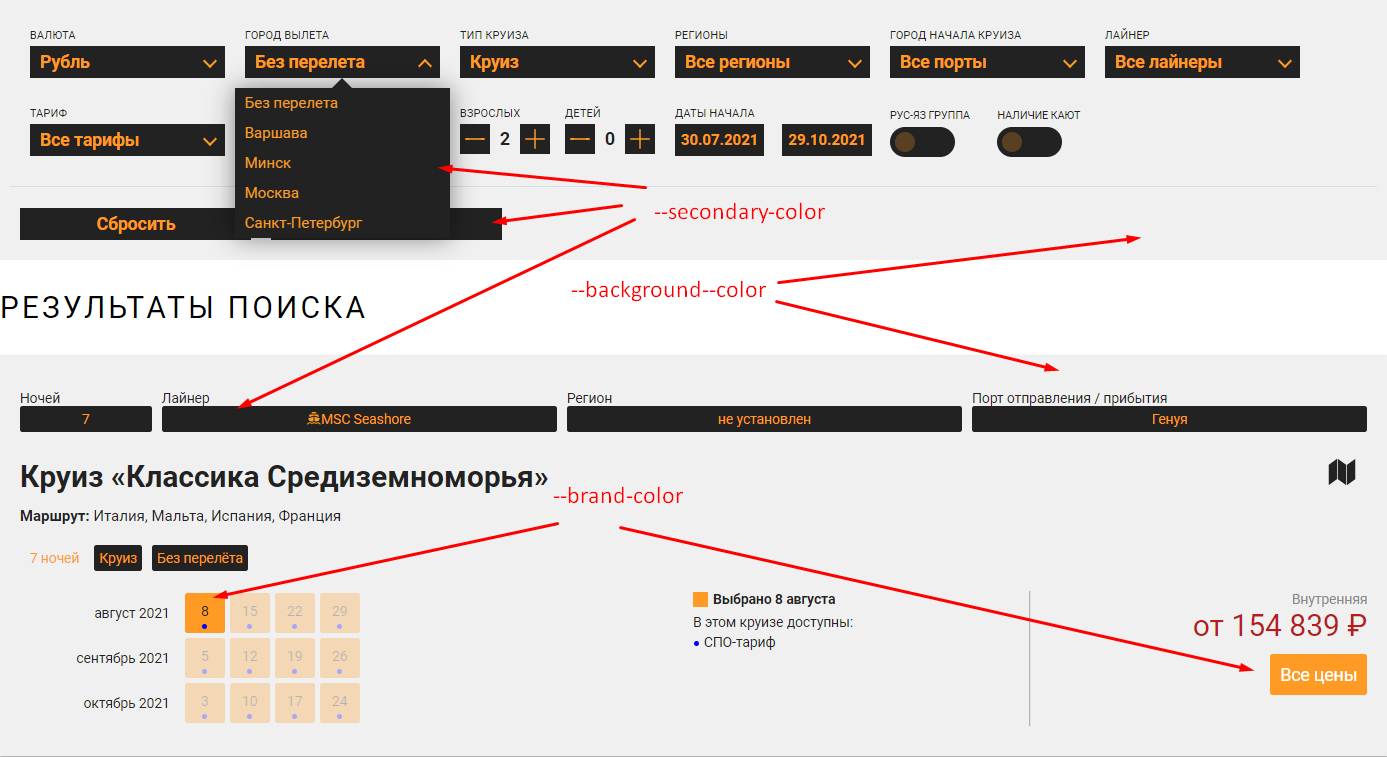
Для изменения цветовой палитры предусмотрены css-переменные:
.ces-app.ces-theme-simple,
.ces-app.ces-theme-simple .ces-search-form__button {
--brand-color: #ff9b25;
--secondary-color: #222;
--background-color: #f0f0f0;
}
Назначение переменных представлено на скриншоте

Во избежание коллизий переменных нескольких тем, определение переменных должно быть заключено в селекторе темы:
.ces-app.ces-theme-simple {
--brand-color: #ff9b25;
--secondary-color: #222;
--background-color: #f0f0f0;
}
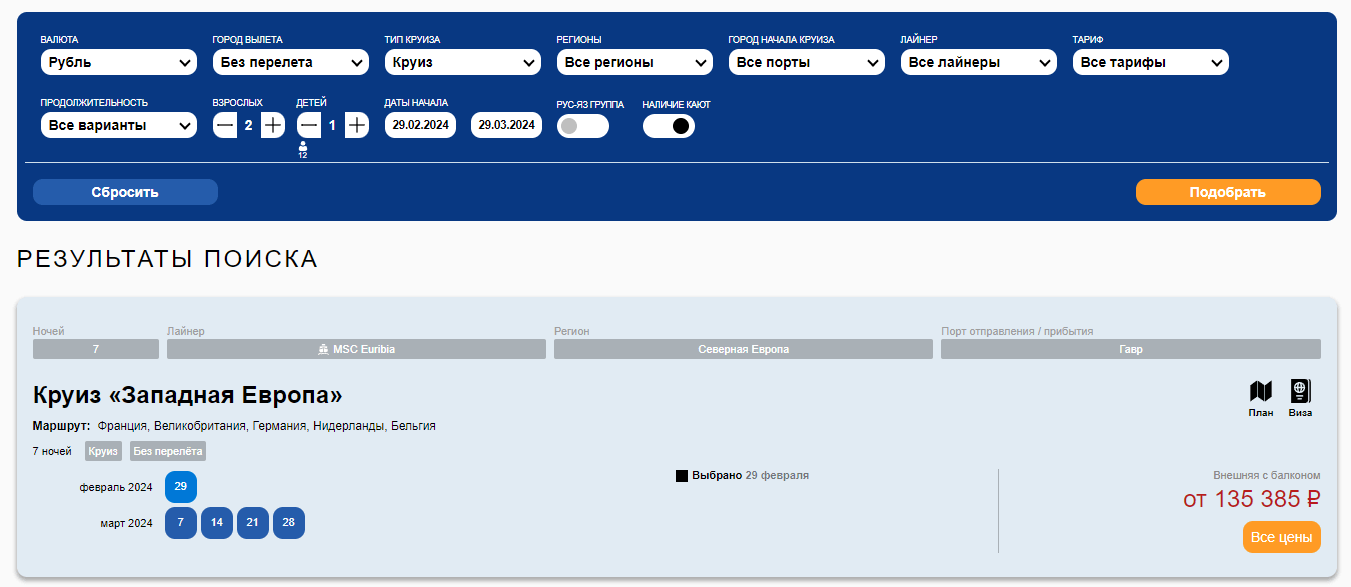
4. Настройка переменных default темы (по умолчанию).
Переменные необходимо заключить в селектор виджета. Например:

.ces-app {
--ces-global-border-radius: 10px;
--ces-form-bg-color: #083882;
--ces-form-border-radius: var(--ces-global-border-radius);
--ces-form-input-label-color: #ffffff;
--ces-form-input-border-radius: var(--ces-global-border-radius);
--ces-form-footer-border-top-color: #cfdfec;
--ces-modal-overlay: rgba(0, 0, 0, .7);
--ces-modal-border-radius: var(--ces-global-border-radius);
--ces-form-button-border-radius: var(--ces-global-border-radius);
--ces-form-button-color: #255cab;
--ces-form-button-hover-color: #0078d7;
--ces-form-button-submit-color: #ff9b25;
--ces-form-button-submit-hover-color: #e07a01;
--ces-result-card-border-radius: var(--ces-global-border-radius);
--ces-result-card-bg-color: #e1ebf3;
--ces-result-card-shadow: 0 3px 4px 1px rgba(0, 0, 0, 0.3);
--ces-result-card-button-price-border-radius:
var(--ces-global-border-radius);
--ces-result-card-button-price-color: var(--ces-form-button-submit-color);
--ces-result-card-button-price-hover-color:
var(--ces-form-button-submit-hover-color);
--ces-result-card-button-date-border-radius:
var(--ces-global-border-radius);
--ces-result-card-button-date-color: var(--ces-form-button-color);
--ces-result-card-button-date-hover-color:
var(--ces-form-button-hover-color);
}
Возникли вопросы? Свяжитесь с нами - cru.api@pac.ru